Showing posts with label be the change. Show all posts
Showing posts with label be the change. Show all posts
13 October 2015
Xbox 360 Big Button Controllers on a PC using WinUSB and C#
This blog has moved to https://blog.sverrirs.com/2015/10/how-to-use-xbox-360-big-button.html
Labels:
.net
,
be the change
,
big button controllers
,
sceneit
,
xbox
16 August 2015
Update #1 to Google Maps Directions to GPX data
 I've applied several major updates to the tool discussed in this article. Update #1, Update #2, Update #3, Update #4 and Original post.
I've applied several major updates to the tool discussed in this article. Update #1, Update #2, Update #3, Update #4 and Original post.In a previous post I shared an experimental tool that I had been tinkering with that converts Google directions to GPX format.
After quite a few interesting suggestions and discussions with readers I want to present Update #1 to this tool.
Try it
Major changes
- New and more user friendly UI with error checking.
- More control over output format and output file types (the tool now defaults to generating a file that has the broadest compatibility with the GPX standard).
- Auto-generation of unique route point names (format "RPxxx").
- Option to include the full direction text with each route point in the <desc> field.
- Option to include a brief next turn information with each route point in the <cmt> field.
- Optional JSON response for future web-development
10 August 2015
Converting Google Maps Directions to GPX data
This blog has moved to https://blog.sverrirs.com/2015/08/converting-google-maps-directions-to.html
You will be automatically redirected.
19 July 2015
New forecast data upgrade for the Météo website (#5)
This blog has moved to https://blog.sverrirs.com/2015/07/new-forecast-data-upgrade-for-meteo.html
You will be automatically redirected.
Labels:
be the change
,
france
,
fun
,
php
,
projects
11 July 2015
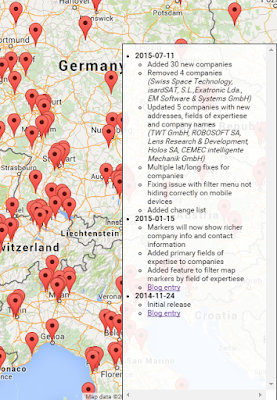
Updating the ESA Small & Medium Sized Enterprises map (#3)
 Since I created the ESA contractor map in November I've been surprised to see that I seem to get regular traffic to it.
Since I created the ESA contractor map in November I've been surprised to see that I seem to get regular traffic to it.I must admit that when I built this first I was not concerned with tracking how often the underlying SME database changes on the ESA side and the project doesn't really have any built in stats tracking that (yet).
Neither have I found time to fully automate the extraction and parsing of the data from the SME database. This code to produce and prepare the background data all lives in a C# application that currently I need to run manually to get the updated lists of companies and fields.
Out of curiosity I decided to run an update on the underlying data today and was surprised at the number of new and updated entries that were located.
View Latest
The Changes
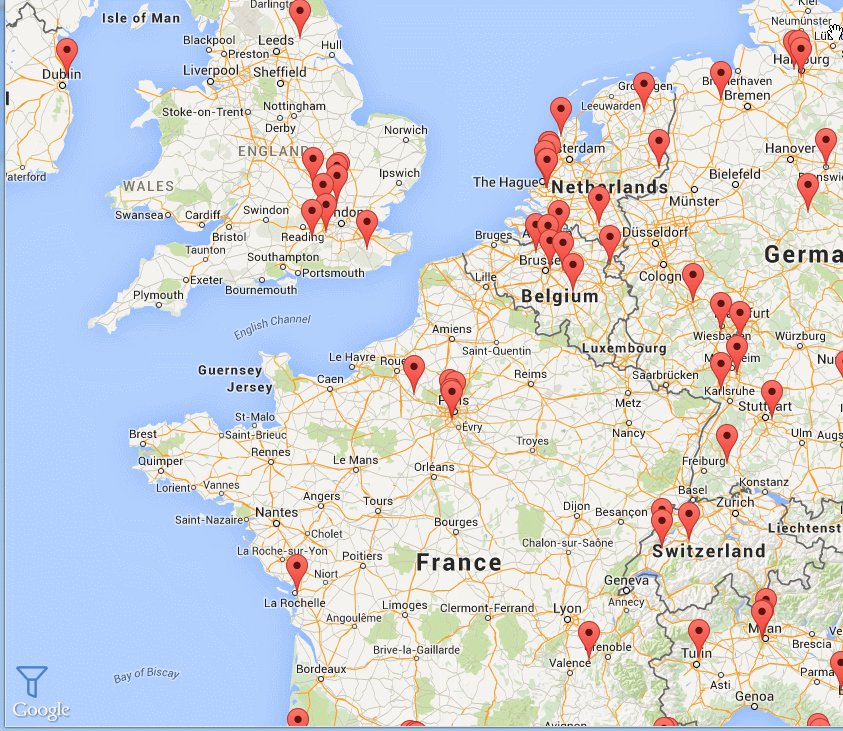
All in all there where 39 major changes to the registry including new, deleted and updated companies.I've updated the map markers and fixed a few minor bugs relating to mobile clients.
I also introduced a change list section. This section is shown in the lower right hand corner of the map and lists the changes that I have made to the map source data.
I should do this to all of my applications actually, it is really handy to track what has changed and when.
A version of this article is also available on LinkedIn
https://www.linkedin.com/pulse/esa-small-medium-sized-enterprises-interactive-map-sigmundarson
7 July 2015
Météo France, converting between different wind speed units (#4)
 The small Météo France site I created has been updated with a new parameter that can be used to customize the unit that windspeed is presented as.
The small Météo France site I created has been updated with a new parameter that can be used to customize the unit that windspeed is presented as.The u= parameter
The new parameter that controls the windspeed is ?u= and accepts the following values:| Value | Comment | Examples |
| u=bf | Beaufort scale of windforce between 0 and 12. More information about conversions. Unit "F" |
Try it |
| u=ms | Meters per second. Unit "m/s". | Try it |
| u=kn | Knots. Unit "kn". | Try it |
| u=kmh | Kilometers per hour. Unit "km/h". This is the current default. | Try it |
More information on conversion and meaning of these different scales can be found here and on Wikipedia.
This parameter works both for the website as well as the weather API service.
Examples
 |
| Knots Kn |
 |
| Beaufort Force F |
 |
| Kilometers per hour Km/h |
 |
| Meters per second m/s |
5 July 2015
Expanding the Météo weather forecast site (#3)
 I've discussed the work I've done to build a simpler weather UI for the French météo service in earlier posts (first entry and second entry).
I've discussed the work I've done to build a simpler weather UI for the French météo service in earlier posts (first entry and second entry).We've been having exceptionally hot weather and I decided to expand the current web app with more information that is provided by the French weather service.
Try it
Severe weather warnings
The Météo service publishes a separate list of areas that have been issued with severe weather warnings (vigilance météorologique). I thought it might be helpful to have this information readily available to the user.After fruitlessly attempting to scrape the HTML on this website and being unable to locate the same elements that the browser debuggers indicated were rendered. I discovered to my dismay that most of the content on these pages are being rendered by a client side JavaScript. Why, I will probably never understand as the code is quite the mess to look at.
But luckily I noticed that the whole rendering depended on a single XHR call to an external XML service that luckily didn't require any sort of CrossSite authentication. So I simply went straight to the source and saved countless hours of debugging and fiddling with bad HTML. (http://vigilance.meteofrance.com/data/NXFR33_LFPW_.xml)
Unfortunately the source doesn't really represent the data in any easily understandable way so considerable digging around in the JavaScript code was needed to fully understand all the numerical codes presented in the XML.
 |
| The raw XML data from the Météo service |
Severe gales / strong wind
While digging around and trying to figure the weather warnings out I realized that my earlier design did not account for displaying warning and windspeed numbers for any forcasted and expected wind gales. This information was already available from my earlier parsing project and needed only minimal tweaking to get correct.This information is now presented either within the day or as a whole day event, depending on which is applicable.
 |
| The new information elements. Click for a larger version |
Try it
This article is also available on LinkedIn:
https://www.linkedin.com/pulse/expanding-météo-weather-forecast-site-sverrir-sigmundarson
16 June 2015
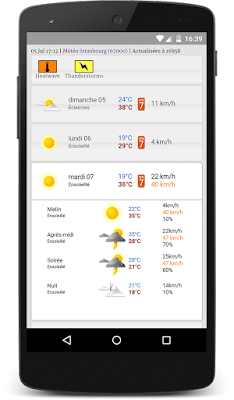
Upgrading the UI for the Météo weather forecast site (#2)
After building the initial version of the Météo weather page and confirming that the data was all correctly handled I went about sprucing the UI up a bit.
Try it
This project has been updated, click here for part three (data enhancements) of this article.
Not only was the original design purely a functional one and not particularly attractive or user friendly but it was also missing a few key data points such as intra-day weather and likelihood of rain.
I ended up using the JQuery Accordion without too much customization. This widget suits the website quite well as I wanted to be able to show an overview of the next 10 days at a glance but then allow the user to drill down into each day to see the intra-day forecast in more detail.
For longer term forecasts additional information is available on how confident the Météo weather model is about the prediction as well as a rough prediction of the likelihood of precipitation.
Try it
Feel free to try this forecasting site out and even bookmark it for future use
Try it
This article is also available on LinkedIn
https://www.linkedin.com/pulse/ui-upgrade-météo-mobile-weather-forecast-site-sverrir-sigmundarson
Try it
This project has been updated, click here for part three (data enhancements) of this article.
Not only was the original design purely a functional one and not particularly attractive or user friendly but it was also missing a few key data points such as intra-day weather and likelihood of rain.
 |
| The Old UI |
The tools
With the help of JQuery and the JQuery UI I managed to wrestle it into a usable and aesthetically pleasing look and feel.I ended up using the JQuery Accordion without too much customization. This widget suits the website quite well as I wanted to be able to show an overview of the next 10 days at a glance but then allow the user to drill down into each day to see the intra-day forecast in more detail.
The final UI design
The accordion is closed upon first loading the website but then the user can tap each day to drill down and see more detail data. |
| The initial view of the website Accordion is closed |
 |
| User has expanded a day and intra-day forecast is visible Accordion is open |
For longer term forecasts additional information is available on how confident the Météo weather model is about the prediction as well as a rough prediction of the likelihood of precipitation.
 |
| Extra data points are available for days further into the future |
Customizing the forecast area
A new addition was the setup screen. This screen can be used to change the forecast area to a different city or area. This page is available by either clicking the name of the current area at the top of the page or scrolling all the way to the bottom of the page and clicking the "Configure" link.Try it
 |
| The Setup Screen The user can type into one of the three textboxes |
 |
| Suggestions are offered as the user types. Both place names and zip code entries are supported |
Feel free to try this forecasting site out and even bookmark it for future use
Try it
This article is also available on LinkedIn
https://www.linkedin.com/pulse/ui-upgrade-météo-mobile-weather-forecast-site-sverrir-sigmundarson
1 June 2015
Getting hassle free and fast(er) weather forecasts in France (#1)
 The Météo-France Android app has been annoying me for the past 6 months with its excessive battery usage and frustrating UI navigation and experience. Finally this week I had enough and decided to come up with something simple that still gives me the same information on my mobile as the rather excellent France Meteorological office prepares and publishes.
The Météo-France Android app has been annoying me for the past 6 months with its excessive battery usage and frustrating UI navigation and experience. Finally this week I had enough and decided to come up with something simple that still gives me the same information on my mobile as the rather excellent France Meteorological office prepares and publishes.Try it
This project has been updated, click here for part two (that discusses the UI redesign) and part three (data enhancements) of this article.
Design
As the French Météo does not publish any of its data in an easily programmable way I decided to do simple screen scraping of their existing forecast website. This is straight-forward enough to do in PHP and actually made considerably easier using the SimpleHTMLDOM library. I highly recommend it. It is the closest I've come to having BeautifulSoup in PHP.
The service is split into two pages:
API
Scapes and re-renders the Météo data into either a JSON or JSONP format.
Try it
Supports the following URL parameters:
Relies on support data from the following resources:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Uvs.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Temps.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/legend.css
Try it
Supports the following URL parameters:
| Parameter | Description |
|---|---|
| &area= | Lowercase name of the region or area you're interested in. E.g. strasbourg, eckbolsheim or saverne. Defaults to "strasbourg" |
| &zip= | The zip code for the area. This should correspond to a zip code available in the area used. Defaults to "67000" |
| &callback= | Optional, if used then the call becomes a JSONP response and this value will hold the name of the client side Javascript function that should be called when the call returns. |
Relies on support data from the following resources:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Uvs.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Temps.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/legend.css
Website presentation
Simple HTML/Javascript front on top of the forementioned API functionality. Supports both AREA and ZIP parameters described above.
Try it
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php
Eckbolsheim weather info in HTML format:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php?area=eckbolsheim&zip=67201
Saverne API response:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?area=saverne&zip=67700
Default API response with JSONP callback:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?callback=weatherdatafunction
This acticle is also available on LinkedIn:
https://www.linkedin.com/pulse/getting-hassle-free-faster-weather-forecasts-france-sigmundarson
Examples
Default call in HTML format:http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php
Eckbolsheim weather info in HTML format:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php?area=eckbolsheim&zip=67201
Saverne API response:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?area=saverne&zip=67700
Default API response with JSONP callback:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?callback=weatherdatafunction
This acticle is also available on LinkedIn:
https://www.linkedin.com/pulse/getting-hassle-free-faster-weather-forecasts-france-sigmundarson
15 January 2015
Filtering the ESA Small & Medium Sized Enterprises on a map (#2)
The project discussed in this article has now been updated with newer data see post 3.
As a follow up on the work I did in an earlier post I decided to go ahead and expand my initial implementation quite a bit in an attempt to make it more useful for people looking for ESA vetoed contracting firms.
Try it
So I implemented two major enhancements:
Super useful. Wow
!
As a follow up on the work I did in an earlier post I decided to go ahead and expand my initial implementation quite a bit in an attempt to make it more useful for people looking for ESA vetoed contracting firms.
Try it
So I implemented two major enhancements:
1. Richer company info
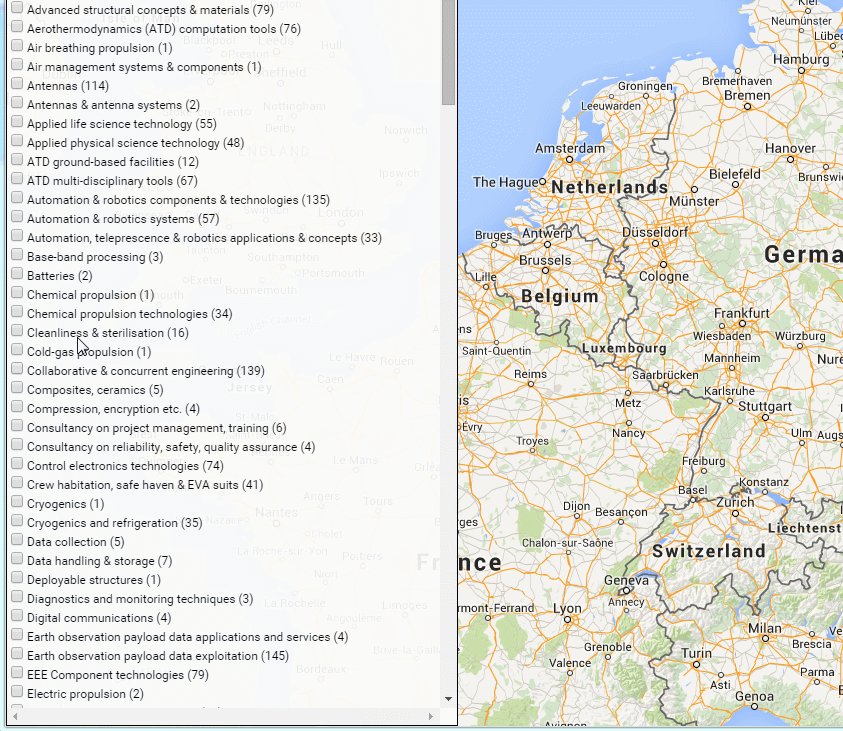
Now when you click on a marker it will show you a much richer details about each company. Specifically its primary fields of expertise and contact information (in case you're interested in working there).2. Filtering of companies
You can now hover over a little blue icon in the lower right-hand corner to open up a filter menu. By selecting individual filters in this menu you can limit the markers shown on the map to only companies that specialize in these fields.Super useful. Wow
!
24 November 2014
ESA Small & Medium Sized Enterprises on a map
This article has been expanded and updated in post 2 and post 3.
Recently I had some business on the European Space Agency (ESA) SME Database. This database lists small and medium sized companies that have been cleared or granted privileges to work as contractors for the ESA.
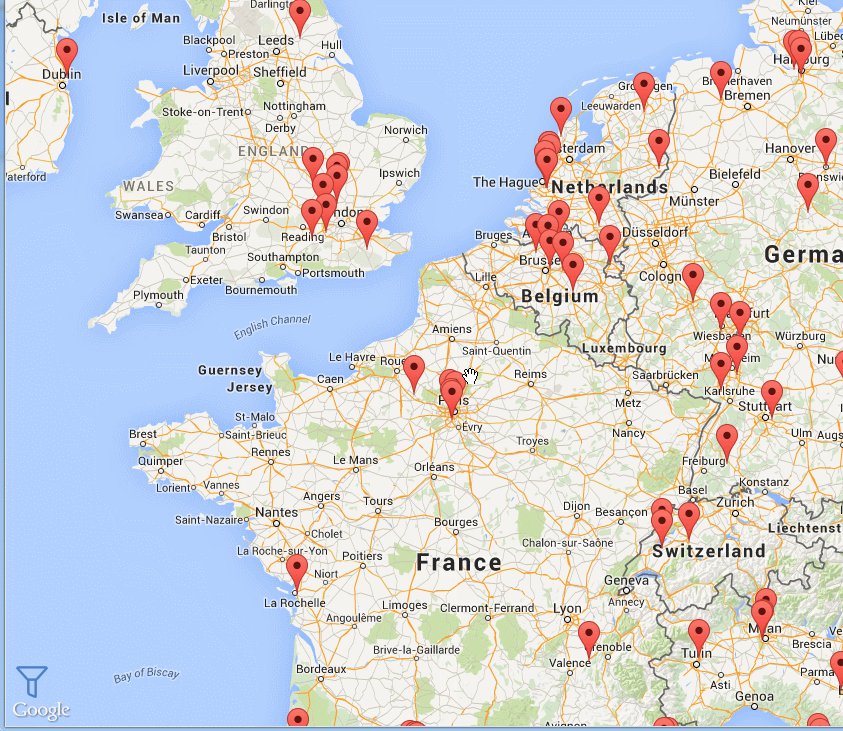
The primary public access to this database is a long tabular list of company names and addresses. This data can be better presented today by overlaying it on an interactive map instead of a list. Using such a format can also make it easier for people to browse and investigate opportunities in specific areas.
So, in the spirit of being the change you want to see, I set out to create an offline parser (.NET) to source the list of companies from the SME database and then a simple PHP website to render the results onto a nice modern map (in this case Google Maps).
Try it
This first version is very basic. Currently the following improvements are planned
Recently I had some business on the European Space Agency (ESA) SME Database. This database lists small and medium sized companies that have been cleared or granted privileges to work as contractors for the ESA.
The primary public access to this database is a long tabular list of company names and addresses. This data can be better presented today by overlaying it on an interactive map instead of a list. Using such a format can also make it easier for people to browse and investigate opportunities in specific areas.
So, in the spirit of being the change you want to see, I set out to create an offline parser (.NET) to source the list of companies from the SME database and then a simple PHP website to render the results onto a nice modern map (in this case Google Maps).
The change
First version is done and you are welcome to use it:Try it
This first version is very basic. Currently the following improvements are planned
More details about companies shown when the markers are clicked
2015-01-11: Page now shows company fields of expertise as well as contact information- Filter companies by their sector and project types
- Select companies and print a list for future reference (in case you're job hunting)
Subscribe to:
Comments
(
Atom
)