19 December 2015
Using the Xbox 360 big button USB controllers in Google Chrome Apps and Games
This blog has moved to https://blog.sverrirs.com/2015/12/using-xbox-360-big-button-controllers.html
16 December 2015
Asynchronous Background Processing using .NET Tasks
This blog has moved to https://blog.sverrirs.com/2015/12/asynchronous-background-processing.html
You will be automatically redirected.
12 December 2015
Creating a Windows Installer and Uninstaller for a custom USB driver using NSIS
This blog has moved to https://blog.sverrirs.com/2015/12/creating-windows-installer-and.html
You will be automatically redirected.
24 November 2015
Building a remote control for Netflix & VLC using the Xbox 360 Big Button Controllers
This blog has moved to https://blog.sverrirs.com/2015/11/building-remote-control-for-netflix-vlc.html
You will be automatically redirected.
12 November 2015
Using the Xbox 360 Scene it controllers in Unity3d
 Today, as a proof of concept I adapted the Xbox 360 Scene it controller code that I had previously written to act as an input controller for my recently completed Unity3d Space Shooter game.
Today, as a proof of concept I adapted the Xbox 360 Scene it controller code that I had previously written to act as an input controller for my recently completed Unity3d Space Shooter game.The Space Shooter game is nothing special, it is the result of going through the beginner tutorial on the Unity website.
It took me a good while to figure out how to hack the code I wrote into the Unity system. Keep in mind that this is just a hack and a more robust solution is needed for a production ready system.
Here is the link to the original project. I have updated it so that it is now fully compatible with Unity3d.
Changes
For some strange reason the Unity system did not like me using asynchronous reading from the USB device. The code just hung there on BeginRead and never got anything back from the device. I had to change the code to do a direct synchronous read from the USB device to get the code working properly in Unity.I had to make the following changes to my PlayerController class to read the Xbox 360 Big Button Controller successfully
Limitations
The input code is dependent on the Update loop which makes it vulnerable to frame-rate drops and performance issues. Also it is likely that any issues with the controller code will significantly impact the performance of the game.I ended up using the Loom technique to ensure that all updates coming from the USB device would be marshaled correctly to the main Unity thread.
For performance and speed reasons I ended up using a simple array to hold the state of the pressed buttons in each loop and using simple bit operations to read and unset the values (private Buttons[] _state = new Buttons[4];). This makes the code a little hard to read for beginners but don't worry the techniques really are quite naive.
There is no easing when dealing with the Axis values (movement). This means that all movements coming in from the Big Button Controllers will be in discreet steps and not show a nice smoothed motion like the keyboard buttons and other controllers will.
I will have to incorporate this code into a custom Input Manager to actually make this code robust enough to use in non-trivial situations. Currently I have no idea how to achieve this though.
The full Unity script
I simply attached the script to the GameController object like so
Labels:
.net
,
big button controllers
,
winusb
,
xbox controller in unity3d
2 November 2015
Testing Geo Location in iOS and Android apps using Google Maps #2
This blog has moved to https://blog.sverrirs.com/2015/11/testing-geo-location-in-ios-and-android_2.html
You will be automatically redirected.
1 November 2015
Testing Geo Location in iOS and Android apps using Google Maps
This blog has moved to https://blog.sverrirs.com/2015/11/testing-geo-location-in-ios-and-android.html
You will be automatically redirected.
26 October 2015
Xbox 360 Big Button Controllers C# library code
This blog has moved to https://blog.sverrirs.com/2015/10/xbox-360-big-button-controllers-c.html
You will be automatically redirected.
Labels:
.net
,
big button controllers
,
c#
,
github
,
sceneit controllers
,
winusb
,
xbox
13 October 2015
Xbox 360 Big Button Controllers on a PC using WinUSB and C#
This blog has moved to https://blog.sverrirs.com/2015/10/how-to-use-xbox-360-big-button.html
You will be automatically redirected.
Labels:
.net
,
be the change
,
big button controllers
,
sceneit
,
xbox
26 August 2015
Update #4 Google Maps Directions to GPX data w/elevation data
 The Google Maps Directions to GPX tool now has support for elevation data for each route/track point.
The Google Maps Directions to GPX tool now has support for elevation data for each route/track point.Try it here
Elevation Notes
The tool relies on the Google Elevation API for elevation information.This data is obtained by sampling along the given path, which in this case will be the start and end point of your directions.
Due to restrictions in the Google Elevation API, rather than return elevation data at each route point along the path, I had to implement the tool to request elevation by sampling along the length of the path. The number of samples requested is equal to the number of route points. Due to the fact that the path is sampled along the surface of the earth the accuracy of this elevation data might have a high degree of in-accuracy.
Labels:
garmin
,
GMap2GPX
,
Google Maps
,
google maps directions to gpx
,
gps
,
gpx directions
,
Route
,
translated google maps directions in gpx
25 August 2015
Update #3 to Google Maps Directions to GPX data
 ようこそいらっしゃいました。
ようこそいらっしゃいました。(Welcome in Japanese)!
The Google Maps Directions to GPX now has support for all available languages in Google Maps. What this means is that you can get directions and next turn information in other languages than English.
Update #3 is now live but I am still working on providing accurate "next-turn" information for non-English languages. This will be available shortly.
Try it now
Are you interested in the development of this tool? Here are the previous posts: Original post, Update #1, Update #2, Update #3, Update #4.
20 August 2015
Integrating Social Media Markup into Google Blogger Templates
 The Google Blogger.com template system is flexible and somewhat programmable. However getting to learn its idiosyncrasies and mastering the template language it are close to impossible.
The Google Blogger.com template system is flexible and somewhat programmable. However getting to learn its idiosyncrasies and mastering the template language it are close to impossible.I wanted to integrate Google+, Facebook, Twitter and Pinterest sharing markup into my template. It took me the better part of a day to battle it and force all the relevant data to show up where I liked it to.
To save you the same headache I want to share with you how to do it. Below is a link to a how-to document I put up on GitHub that describes what needs to be done:
View on GitHub
Validators
Ah, now wasn't that easy :)
This article is also available on LinkedIn:
https://www.linkedin.com/pulse/integrating-social-media-markup-google-blogger-sverrir-sigmundarson
Labels:
blogger templates
,
facebook
,
google+
,
integration
,
pinterest
,
seo
,
social media
,
twitter
18 August 2015
Update #2 to Google Maps Directions to GPX data
 I've applied several major updates to the tool discussed in this article. Update #1, Update #2, Update #3, Update #4 and Original post.
I've applied several major updates to the tool discussed in this article. Update #1, Update #2, Update #3, Update #4 and Original post.The Google Maps Directions to GPX has received its second update.
Try it
Change log
- Support for short urls (e.g. "goo.gl/maps/..." links).
- Support for multi destination directions.
- Waypoints will now get a full address into their <desc> field if available.
- Option to exclude creation of waypoints (external to the route).
- Option to provide a custom name for the route.
- Improved error handling and validation of Google Maps links.
- Addressing an issue where if URL is missing sections the Google service will estimate the destination (this will most likely cause an incorrect route to be generated).
Changes to JSON output only
These have not yet been integrated into the GPX format.- Inclusion of Google StreetView imagery where available.
- Preliminary support for elevation profile data (only for walking and cycling directions).
- Turn information available in markup format ("step" field).
- List of all countries the route passes through.
- List of all destinations in route (in addition to start and finish).
Try it
Map Link with Multi Destination Directions
Map Link with Cycling Directions (will have elevation data)
16 August 2015
Update #1 to Google Maps Directions to GPX data
 I've applied several major updates to the tool discussed in this article. Update #1, Update #2, Update #3, Update #4 and Original post.
I've applied several major updates to the tool discussed in this article. Update #1, Update #2, Update #3, Update #4 and Original post.In a previous post I shared an experimental tool that I had been tinkering with that converts Google directions to GPX format.
After quite a few interesting suggestions and discussions with readers I want to present Update #1 to this tool.
Try it
Major changes
- New and more user friendly UI with error checking.
- More control over output format and output file types (the tool now defaults to generating a file that has the broadest compatibility with the GPX standard).
- Auto-generation of unique route point names (format "RPxxx").
- Option to include the full direction text with each route point in the <desc> field.
- Option to include a brief next turn information with each route point in the <cmt> field.
- Optional JSON response for future web-development
12 August 2015
Öryggisafritun og umbreyting á DVD efni til einkanota
This blog has moved to https://blog.sverrirs.com/2015/08/oryggisafritun-og-umbreyting-dvd-efni.html
You will be automatically redirected.
10 August 2015
Converting Google Maps Directions to GPX data
This blog has moved to https://blog.sverrirs.com/2015/08/converting-google-maps-directions-to.html
You will be automatically redirected.
1 August 2015
Updating Tipsy (jQuery library) tooltip text on click to show different text
This blog has moved to https://blog.sverrirs.com/2015/08/updating-tipsy-jquery-library-tooltip.html
You will be automatically redirected.
Labels:
dev
,
fun
,
javascript
,
jquery
19 July 2015
New forecast data upgrade for the Météo website (#5)
This blog has moved to https://blog.sverrirs.com/2015/07/new-forecast-data-upgrade-for-meteo.html
You will be automatically redirected.
Labels:
be the change
,
france
,
fun
,
php
,
projects
11 July 2015
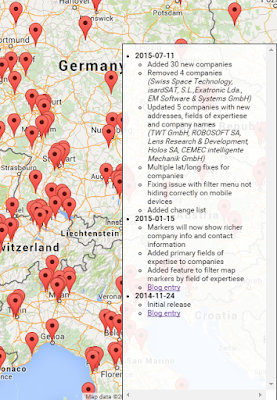
Updating the ESA Small & Medium Sized Enterprises map (#3)
 Since I created the ESA contractor map in November I've been surprised to see that I seem to get regular traffic to it.
Since I created the ESA contractor map in November I've been surprised to see that I seem to get regular traffic to it.I must admit that when I built this first I was not concerned with tracking how often the underlying SME database changes on the ESA side and the project doesn't really have any built in stats tracking that (yet).
Neither have I found time to fully automate the extraction and parsing of the data from the SME database. This code to produce and prepare the background data all lives in a C# application that currently I need to run manually to get the updated lists of companies and fields.
Out of curiosity I decided to run an update on the underlying data today and was surprised at the number of new and updated entries that were located.
View Latest
The Changes
All in all there where 39 major changes to the registry including new, deleted and updated companies.I've updated the map markers and fixed a few minor bugs relating to mobile clients.
I also introduced a change list section. This section is shown in the lower right hand corner of the map and lists the changes that I have made to the map source data.
I should do this to all of my applications actually, it is really handy to track what has changed and when.
A version of this article is also available on LinkedIn
https://www.linkedin.com/pulse/esa-small-medium-sized-enterprises-interactive-map-sigmundarson
7 July 2015
Météo France, converting between different wind speed units (#4)
 The small Météo France site I created has been updated with a new parameter that can be used to customize the unit that windspeed is presented as.
The small Météo France site I created has been updated with a new parameter that can be used to customize the unit that windspeed is presented as.The u= parameter
The new parameter that controls the windspeed is ?u= and accepts the following values:| Value | Comment | Examples |
| u=bf | Beaufort scale of windforce between 0 and 12. More information about conversions. Unit "F" |
Try it |
| u=ms | Meters per second. Unit "m/s". | Try it |
| u=kn | Knots. Unit "kn". | Try it |
| u=kmh | Kilometers per hour. Unit "km/h". This is the current default. | Try it |
More information on conversion and meaning of these different scales can be found here and on Wikipedia.
This parameter works both for the website as well as the weather API service.
Examples
 |
| Knots Kn |
 |
| Beaufort Force F |
 |
| Kilometers per hour Km/h |
 |
| Meters per second m/s |
5 July 2015
Expanding the Météo weather forecast site (#3)
 I've discussed the work I've done to build a simpler weather UI for the French météo service in earlier posts (first entry and second entry).
I've discussed the work I've done to build a simpler weather UI for the French météo service in earlier posts (first entry and second entry).We've been having exceptionally hot weather and I decided to expand the current web app with more information that is provided by the French weather service.
Try it
Severe weather warnings
The Météo service publishes a separate list of areas that have been issued with severe weather warnings (vigilance météorologique). I thought it might be helpful to have this information readily available to the user.After fruitlessly attempting to scrape the HTML on this website and being unable to locate the same elements that the browser debuggers indicated were rendered. I discovered to my dismay that most of the content on these pages are being rendered by a client side JavaScript. Why, I will probably never understand as the code is quite the mess to look at.
But luckily I noticed that the whole rendering depended on a single XHR call to an external XML service that luckily didn't require any sort of CrossSite authentication. So I simply went straight to the source and saved countless hours of debugging and fiddling with bad HTML. (http://vigilance.meteofrance.com/data/NXFR33_LFPW_.xml)
Unfortunately the source doesn't really represent the data in any easily understandable way so considerable digging around in the JavaScript code was needed to fully understand all the numerical codes presented in the XML.
 |
| The raw XML data from the Météo service |
Severe gales / strong wind
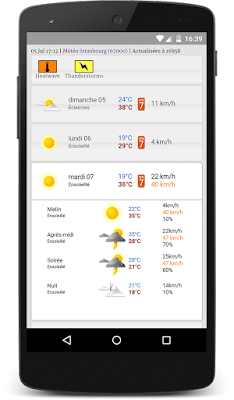
While digging around and trying to figure the weather warnings out I realized that my earlier design did not account for displaying warning and windspeed numbers for any forcasted and expected wind gales. This information was already available from my earlier parsing project and needed only minimal tweaking to get correct.This information is now presented either within the day or as a whole day event, depending on which is applicable.
 |
| The new information elements. Click for a larger version |
Try it
This article is also available on LinkedIn:
https://www.linkedin.com/pulse/expanding-météo-weather-forecast-site-sverrir-sigmundarson
22 June 2015
Timeouts and TimeSpans
Huh? We’re waiting how long?

You don't have to work for a long time in software development to come across code similar to the following
void DoSomething()
{
var data = GetData(5000);
}
Data GetData(int timeout)
{
Thread.Sleep(timeout); // or something that takes a while
}
There is one major issue with this code that specifically relates to its readability and consequently its long term maintainability.
Can you spot it?
Don’t worry if you couldn’t. This is a very easy flaw to miss and is usually not uncovered until someone is tasked with maintaining or changing a block of code like this.
What is a “timeout”
The issue with the code block above is that the unit of the “timeout” value is unclear at the point of use.5000 of what? Seconds, micro-, milli-, nano-, cpu ticks? *gasp* maybe it’s minutes! You just can’t be sure unless you check.
This one coding issue has in the past caused me to loose countless minutes in extreme code deep-diving and wading through disassembled code just to figure out exactly what unit is being implied for “timeout”.
Issues such as these can also cause more subtle and hard to track down issues related to unit mismatches as the code is extended or used by other programmers. What if one programmer is expecting milliseconds but others supply microseconds? Sometimes these issues cause multi-million dollar losses as was the case with the Mars Climate Orbiter in 1999.
For every problem there is a solution
Here are three simple alternatives that can help you avoid making or mitigate this kind of an issue and significantly improve your and your colleagues life’s in the long run.The code examples below are presented in C# but apply to most modern programming languages.
Solution 1: Working under tight constraints
By simply tagging the relative function and parameter names with the explicit timeout unit a lot of uncertainty has been removed. If changing the function name is impossible due to legacy constraints, just changing the parameter name to reflect the unit will help immensely and can usually be done without sacrificing any backwards compatibility (exceptions to this are when relying on named parameters).void CoolAndClear()
{
var data = GetDataWithTimeoutMSec(5000);
}
Data GetDataWithTimeoutMSec(int timeoutInMilliseconds)
{
Thread.Sleep(timeoutInMilliseconds);
}
Solution 2: Having full freedom to change
The absolute best case scenario is when you’re able to modify the parameter type to be a non-ambiguous type. An example of this would be to change the timeout variable’s type from int to a System.TimeSpan struct instead.void CoolAndClear()
{
var data = GetData(TimeSpan.FromMilliSeconds(5000));
}
Data GetData(TimeSpan timeout)
{
Thread.Sleep(timeout);
}
In this case the exact unit is explicitly stated at the point of use and all ambiguity is removed. This also provides solutions for special cases such as when specifying an Infinite timeout value or special hard-coded custom values.
Note that it would not be advisable to mix both Solutions 1 and 2. Their combination would introduce even more ambiguity than before. Such as this statement
GetDataWithTimeoutMsec( TimeSpan.FromMinutes(10) )
Solution 2: Extra credit
When using the System.TimeSpan or other custom object there exists the possibility in C# to create extension methods to make the code even more concise and simpler to readvoid CoolAndClear()
{
var data = GetData(5000.MilliSeconds());
// or
var data = GetData(20.Seconds());
// or
var data = GetData(3.Minutes());
}
If you like this approach then feel free to download the skeleton code for these extension methods from my OneDrive.
Solution 3: Working under impossible constraints
In some cases you might find yourself working under almost impossible constraints where modifying any part of the code is not permitted. In those cases adding clear documentation would still be a huge improvement.void CoolStuff()
{
var data = GetData(5000);
}
/// <summary>
/// Gets data with a user supplied
/// <see cref=”timeout”/> in milliseconds.
/// </summary>
/// <param name=”timeout”>The timeout value in milliseconds.
/// Value of 0 will cause the function to return immediately.
/// Value of -1 will specify an infinite waiting period.</param>
Data GetData(int timeout)
{
Thread.Sleep(timeout); // or something that takes a while
}
Actually come to think of it, even if you end up choosing to do either solution 1 or 2, always do Solution 3 as well.
. . .
This entry can also be found on Medium:
https://medium.com/@sverrirs/timeouts-and-timespans-ca05ae5c2d15#.usxppi1h8
[Arhived] Timeouts and TimeSpans: Huh? We're waiting how long?
 Update 4 Feb 2016 There is a more up to date version of this article here.
Update 4 Feb 2016 There is a more up to date version of this article here. You don't have to work for a long time in software development to come across code similar to the following:
void DoSomething()
{
var data = GetDataWithTimeout(5000);
//... continued
}
Data GetDataWithTimeout(int timeout)
{
//...
Thread.Sleep(timeout);
//...
}
There is one major issue with this code that specifically relates to its readability and consequently its long term maintainability:
- The unit of the timeout value is unclear at the point of use!
This has caused me to loose countless minutes to drilling to extreme depths to figure out exactly what unit is being implied on the timeout.
How to avoid this loss of productivity and immediate code rot?
Here are two simple alternatives that can help you avoid making this kind of a mistake and significantly improve your and your colleagues life's in the long run.1. Explicitly mentioning the timeout unit
By simply tagging the relative function and parameter names with the unit a lot of uncertainty has been removed. If changing the function name is impossible due to legacy constraints, just changing the parameter name will help immensely and can usually be done without sacrificing any backwards compatibility.void DoSomething()
{
var data = GetDataWithTimeoutMSec(5000);
//... continued
}
Data GetDataWithTimeoutMSec(int timeoutInMilliseconds)
{
//...
Thread.Sleep(timeoutInMilliseconds);
//...
}
2. Relying on TimeSpan and helpful extension methods
In the case where you're able to modify the parameter type no renaming is necessary as the code can be modified to use the System.TimeSpan struct instead. Actually I would advise against also using the renaming tactic if this approach is used as combining them will introduce more ambiguity than before (calling GetDataWithTimeoutMsec(TimeSpan.FromMinutes(10)) would be confusing.void DoSomething()
{
var data = GetDataWithTimeout(5000.MilliSeconds());
//... continued
// Other examples
var data = GetDataWithTimeout(20.Seconds()); var data = GetDataWithTimeout(3.Minutes()); } Data GetDataWithTimeout(TimeSpan timeout) { //... Thread.Sleep(timeout); //... }
The skeleton code for the Seconds()/Minutes() extension methods can be downloaded from my OneDrive here.
This entry is also available on LinkedIn:
https://www.linkedin.com/pulse/timeouts-c-timespans-huh-were-waiting-how-long-sverrir-sigmundarson
2 Feb 2016 An updated version of this entry can now be found on Medium:
https://medium.com/@sverrirs/timeouts-and-timespans-ca05ae5c2d15#.usxppi1h8
16 June 2015
Upgrading the UI for the Météo weather forecast site (#2)
After building the initial version of the Météo weather page and confirming that the data was all correctly handled I went about sprucing the UI up a bit.
Try it
This project has been updated, click here for part three (data enhancements) of this article.
Not only was the original design purely a functional one and not particularly attractive or user friendly but it was also missing a few key data points such as intra-day weather and likelihood of rain.
I ended up using the JQuery Accordion without too much customization. This widget suits the website quite well as I wanted to be able to show an overview of the next 10 days at a glance but then allow the user to drill down into each day to see the intra-day forecast in more detail.
For longer term forecasts additional information is available on how confident the Météo weather model is about the prediction as well as a rough prediction of the likelihood of precipitation.
Try it
Feel free to try this forecasting site out and even bookmark it for future use
Try it
This article is also available on LinkedIn
https://www.linkedin.com/pulse/ui-upgrade-météo-mobile-weather-forecast-site-sverrir-sigmundarson
Try it
This project has been updated, click here for part three (data enhancements) of this article.
Not only was the original design purely a functional one and not particularly attractive or user friendly but it was also missing a few key data points such as intra-day weather and likelihood of rain.
 |
| The Old UI |
The tools
With the help of JQuery and the JQuery UI I managed to wrestle it into a usable and aesthetically pleasing look and feel.I ended up using the JQuery Accordion without too much customization. This widget suits the website quite well as I wanted to be able to show an overview of the next 10 days at a glance but then allow the user to drill down into each day to see the intra-day forecast in more detail.
The final UI design
The accordion is closed upon first loading the website but then the user can tap each day to drill down and see more detail data. |
| The initial view of the website Accordion is closed |
 |
| User has expanded a day and intra-day forecast is visible Accordion is open |
For longer term forecasts additional information is available on how confident the Météo weather model is about the prediction as well as a rough prediction of the likelihood of precipitation.
 |
| Extra data points are available for days further into the future |
Customizing the forecast area
A new addition was the setup screen. This screen can be used to change the forecast area to a different city or area. This page is available by either clicking the name of the current area at the top of the page or scrolling all the way to the bottom of the page and clicking the "Configure" link.Try it
 |
| The Setup Screen The user can type into one of the three textboxes |
 |
| Suggestions are offered as the user types. Both place names and zip code entries are supported |
Feel free to try this forecasting site out and even bookmark it for future use
Try it
This article is also available on LinkedIn
https://www.linkedin.com/pulse/ui-upgrade-météo-mobile-weather-forecast-site-sverrir-sigmundarson
1 June 2015
Getting hassle free and fast(er) weather forecasts in France (#1)
 The Météo-France Android app has been annoying me for the past 6 months with its excessive battery usage and frustrating UI navigation and experience. Finally this week I had enough and decided to come up with something simple that still gives me the same information on my mobile as the rather excellent France Meteorological office prepares and publishes.
The Météo-France Android app has been annoying me for the past 6 months with its excessive battery usage and frustrating UI navigation and experience. Finally this week I had enough and decided to come up with something simple that still gives me the same information on my mobile as the rather excellent France Meteorological office prepares and publishes.Try it
This project has been updated, click here for part two (that discusses the UI redesign) and part three (data enhancements) of this article.
Design
As the French Météo does not publish any of its data in an easily programmable way I decided to do simple screen scraping of their existing forecast website. This is straight-forward enough to do in PHP and actually made considerably easier using the SimpleHTMLDOM library. I highly recommend it. It is the closest I've come to having BeautifulSoup in PHP.
The service is split into two pages:
API
Scapes and re-renders the Météo data into either a JSON or JSONP format.
Try it
Supports the following URL parameters:
Relies on support data from the following resources:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Uvs.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Temps.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/legend.css
Try it
Supports the following URL parameters:
| Parameter | Description |
|---|---|
| &area= | Lowercase name of the region or area you're interested in. E.g. strasbourg, eckbolsheim or saverne. Defaults to "strasbourg" |
| &zip= | The zip code for the area. This should correspond to a zip code available in the area used. Defaults to "67000" |
| &callback= | Optional, if used then the call becomes a JSONP response and this value will hold the name of the client side Javascript function that should be called when the call returns. |
Relies on support data from the following resources:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Uvs.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/img/spriteCarte40Temps.png
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/legend.css
Website presentation
Simple HTML/Javascript front on top of the forementioned API functionality. Supports both AREA and ZIP parameters described above.
Try it
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php
Eckbolsheim weather info in HTML format:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php?area=eckbolsheim&zip=67201
Saverne API response:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?area=saverne&zip=67700
Default API response with JSONP callback:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?callback=weatherdatafunction
This acticle is also available on LinkedIn:
https://www.linkedin.com/pulse/getting-hassle-free-faster-weather-forecasts-france-sigmundarson
Examples
Default call in HTML format:http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php
Eckbolsheim weather info in HTML format:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/index.php?area=eckbolsheim&zip=67201
Saverne API response:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?area=saverne&zip=67700
Default API response with JSONP callback:
http://labs.coruscantconsulting.co.uk/strasbourg/meteo/api.php?callback=weatherdatafunction
This acticle is also available on LinkedIn:
https://www.linkedin.com/pulse/getting-hassle-free-faster-weather-forecasts-france-sigmundarson
15 January 2015
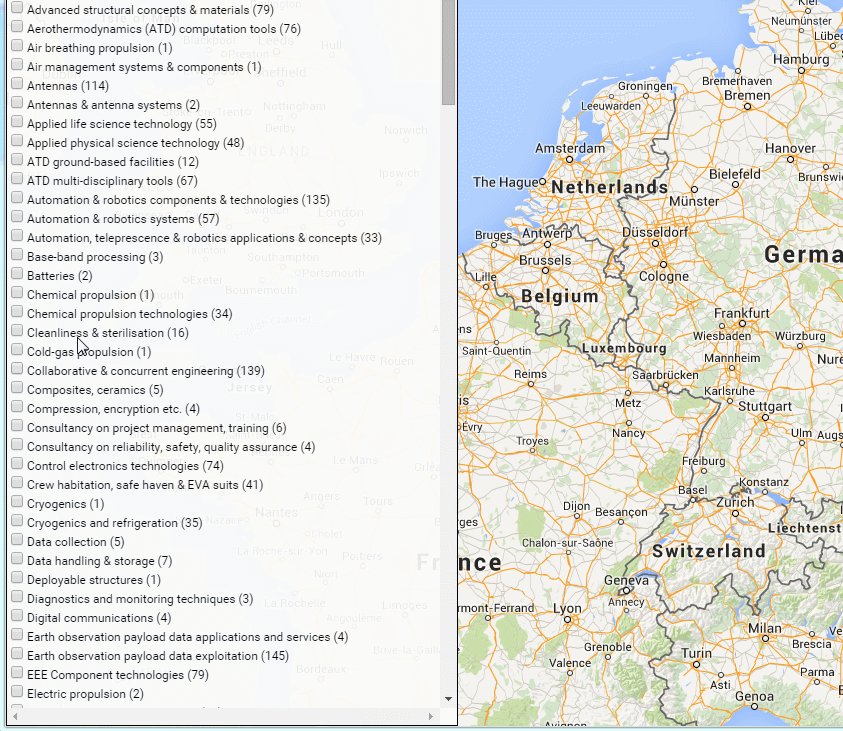
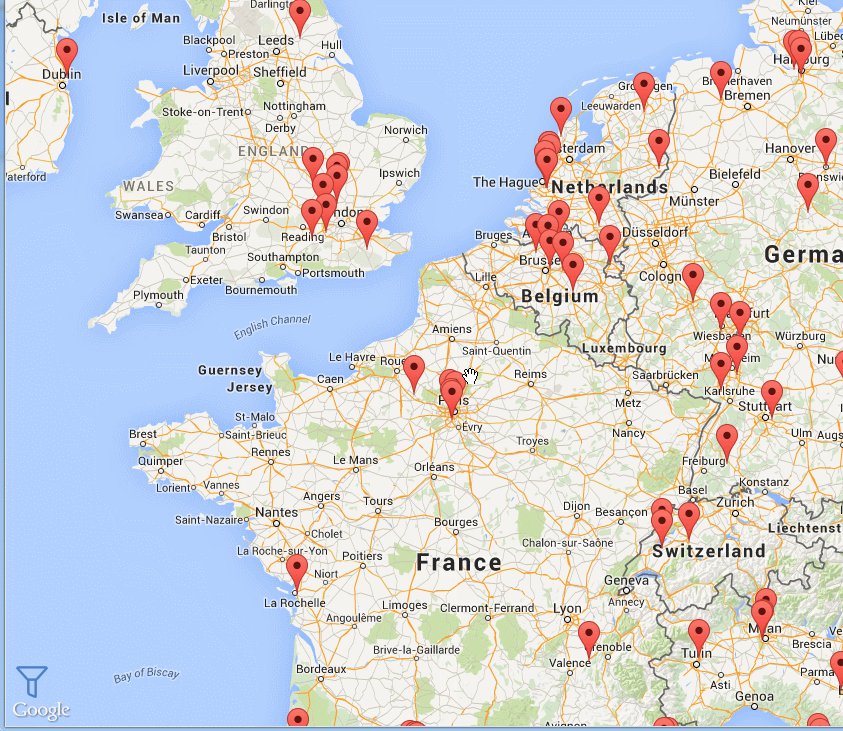
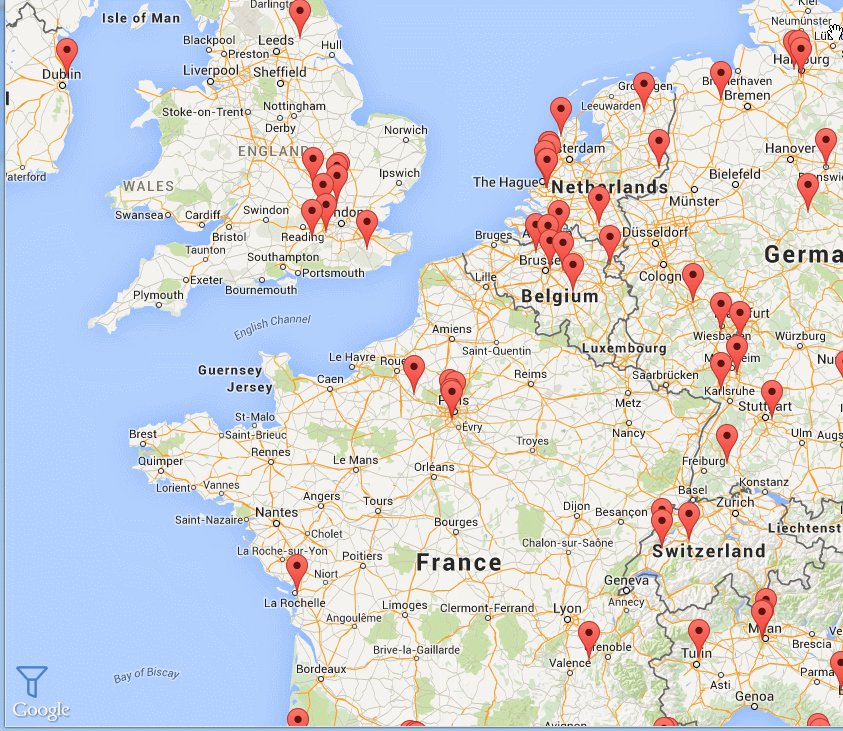
Filtering the ESA Small & Medium Sized Enterprises on a map (#2)
The project discussed in this article has now been updated with newer data see post 3.
As a follow up on the work I did in an earlier post I decided to go ahead and expand my initial implementation quite a bit in an attempt to make it more useful for people looking for ESA vetoed contracting firms.
Try it
So I implemented two major enhancements:
Super useful. Wow
!
As a follow up on the work I did in an earlier post I decided to go ahead and expand my initial implementation quite a bit in an attempt to make it more useful for people looking for ESA vetoed contracting firms.
Try it
So I implemented two major enhancements:
1. Richer company info
Now when you click on a marker it will show you a much richer details about each company. Specifically its primary fields of expertise and contact information (in case you're interested in working there).2. Filtering of companies
You can now hover over a little blue icon in the lower right-hand corner to open up a filter menu. By selecting individual filters in this menu you can limit the markers shown on the map to only companies that specialize in these fields.Super useful. Wow
!
Subscribe to:
Posts
(
Atom
)